Artisan Talent
Abstract
The Purpose & the Problem - My team was prompted to discover an area of improvement within the virtual hiring process for Artisan Talent as part of a design challenge.
What We Found & What We Did - Through our research we discovered that the main pain points surrounding the virtual hiring process did not look very different from those of the in-person hiring process. We created a virtual hiring portal to meet the remote needs of the client as well as improve collaboration, confidence in applicants, timeliness and positive emotions.
The Team
My Contribution
Research and Mobile Design
Medium
Desktop
Mobile (main flow)
Techniques
Sketching
User Interviews
Persona
Competitive Analysis
Feature Prioritization
Medium-Fidelity Wireframes
Usability Testing
High-Fidelity Prototype
Tools
Miro
Sketch
Figma
The Problem
Artisan Talent is a creative staffing agency with business and talent clients located all around the US. Recently, due to the COVID pandemic, their business clients have had to transition to a fully virtual hiring process. They have reported frustrations with this transition and have asked Artisan Talent for help.
This project was completed over a two-week period by a team of four junior UX designers. I led my team in research and mobile design.
We treated this challenge like it was a real client assignment and did our best to fill in the business gaps with additional company research. Over the course of two weeks, we implemented standard UX research and design practices to deliver a functional, realistic, and research-driven solution.
The user
Before contemplating possible solutions (Artisan Talent had already suggested a couple), we wanted to find out what the current hiring manager user experience looked like — what were the big frustrations and the little joys already established in the hiring process? We had four main objectives for our user interviews:
Understand how interviews are currently being conducted and the level of experience individuals have with that interface.
Discover how interviewees are sharing their resumes and portfolios with potential employers.
Learn about the pain points and success stories users—both interviewees and interviewers—are currently encountering during the interview process.
Understand how users are scheduling and documenting interviews.
Discover what other platforms applicants and companies are using to conduct interviews.
We conducted six virtual user interviews over a two-day period.
From our user interviews, we compiled a list of key observations and grouped each of these observations into like categories — creating an affinity map. The main user emotions and behaviors that we took away from this exercise were:
It’s important for multiple people to interact with the applicant
I’m busy and my time is valuable
Interviews gradually get more comprehensive
Third party job sites are used for convenience
The portfolio and challenge give me an idea of the designer’s talent
I like speaking to my strengths
I want to feel confident that a candidate will be a good fit
The Competition
Based on some of the information gathered in our user interviews, we compared direct and indirect competitors to get a sense of what features were currently being offered. This allowed us to make sure we offered relevant and expected tools. It also highlighted gaps in the current systems which indicated opportunities for our product to stand out.
Relevant features to include:
Managing teams and meeting times
Taking and sharing notes and messages
Compatibility with outside software
Ability to recruit directly
Persona
From our affinity map and key takeaways, we created a persona in order to have a more concrete understanding of the user we were aiming to help. In this situation, our persona is a tech-savvy hiring manager who wants to do her best work on behalf of both the applicants and her company.


Sketches
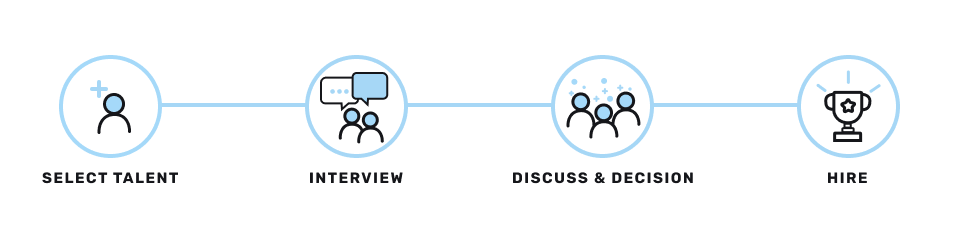
Based on our persona and the suggested solutions given by Artisan Talent we started brainstorming ways of bringing the interview process online. We wanted to maintain brand consistency and add an interview portal feature to the business account profile. We sketched the frames for our proposed portal to support a user flow that allowed for finding, selecting, scheduling, and (most importantly) conducting video interviews.
The Decision Point
Up until now we had been unconsciously guided by the suggestions in our project brief and our trajectory was leading us towards developing a video interview platform. I was hesitant because the user research seemed to indicate an entirely different set of pain points and opportunities. It was difficult to dismiss Artisan Talent’s suggestions and assumptions, but ultimately we knew that their business and clients would be better off if we followed the data. Our research indicated that the platform was not the issue but that the frustrations surrounding the online hiring experience are no different than the frustrations of the in-person hiring experience.
Our users wanted to feel confident in their hiring recommendations, to avoid high attrition rates for new hires, to collaborate effectively with team members, and to hire in a timely fashion. Returning to our persona, we created a problem statement.
Evelyn needs a way to make a confident recommendation in a timely manner so that she can help both her company and her new hires achieve success.
DESIGNING for evelyn
In order to meet Evelyn’s needs we considered these potential features:
Confidence - Many hiring managers include personality tests or design challenges as part of the hiring process. We embedded this process into our platform and included a feature to calculate a percent “match.” This will help Evelyn feel more confident that a new hire will meet the needs of the office both socially and technically.
Collaboration - In order to streamline teamwork we included a “my team” feature that allows users to message and send notes to team members.
Timeliness - In an effort to keep the team on track we included a timeline that will be visible to all team members so that they can check in and keep one another accountable.
Joy + Understanding - One of the most pleasant experiences as a hiring manager is hearing about the success of a new hire. On the other hand, it is incredibly disappointing for a company to have a high attrition rate given the amount of time and energy that goes into the hiring process. A new hires portal will allow for both positive and constructive communication with new hires.
Mid-Fidelity Wireframes
Testing the prototype
We tested our mid-fidelity prototype with five users. Our tests were conducted over Zoom and each user was using a computer to access our prototype.
Observations:
Users were confused by adding a task for the applicant to complete and by creating a team timeline.
It was unclear to the users which aspects of the job post would be visible to the applicants and what was strictly internal information.
Users reported confusion surrounding some of the text.
The lack of confirmation screens left the users feeling unsatisfied and unsure.
We were also able to conduct an A-B test using Artisan Talent’s current word choice (Work and Talent) with our suggested copy (Jobs and Applicants). Our users unanimously responded to Artisan Talent’s word choice with confusion.
User Quotes from the A/B test
“‘Work’ is a little confusing. Maybe use ‘jobs’ instead?”
“‘Talent’ is not the best word choice”
We implemented changes based on our user feedback and delivered a high-fidelity prototype that was more aligned to the needs of our users. We kept the design consistent with that of Artisan Talent’s current website in order to present a cohesive product.
High-Fidelity Prototype
Mobile Prototype
While we chose to prioritize the desktop version of the hiring portal, the research indicated that hiring managers are busy individuals who often need to act quickly when the right candidate becomes available. This necessitates the use of a mobile device to communicate with candidates outside of the office. Following the completion of our desktop prototype, I chose to challenge myself to design a mobile version of the hiring portal based on my knowledge of responsive design.
Looking forward
Given the scope of the project, we were unable to implement all of the changes suggested in our final round of usability testing. In the future, we hope to add these features to enhance the user experience:
Create further template options to make the experience quicker and easier for the users.
Allow the side menu to be collapsible so that the main content takes up more of the screen, hopefully allowing users to use the tools more effectively.
We considered accessibility throughout our design but further developments are necessary, such as an audio feature or alternative communication methods.
Lessons Learned
Teamwork is a beautiful thing. This was the first group UX design challenge that I worked on and, while we all faced some uncertainty at the beginning, we quickly embraced the group dynamic. Teams allow for more unique insights—I was able to transfer my experience in scientific research to the UX research process—and speed up the turn-around between iterations.
Sometimes the best solution is the most obvious. When we first arrived at the insight that the virtual hiring process faced the same challenges as the in-person experience, it seemed almost too simple. I am thrilled that we were able to trust the research and design a solution for a widespread problem that can be used and appreciated by a broad audience.
Thanks for visiting!
Please feel free to contact me to learn more about my work.